The app that reimagined ambient music and gave you endless Brian Eno compositions beneath your fingertips
What was Bloom?
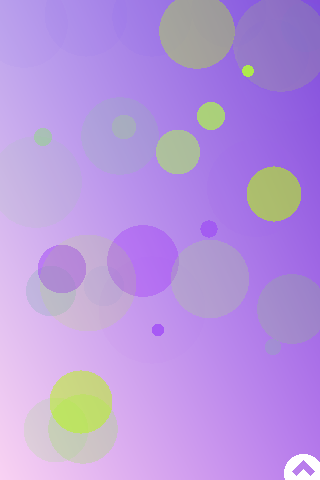
Bloom existed in a space between instrument and art. Each time you tapped the screen, a note played and a circle rippled outward from beneath your fingertip. Over time, the notes you played would loop and evolve. When left alone, the app would take over, generating its own compositions.

The original Bloom for iPhone
Why was it a classic?
This was an early iPhone app that understood the uniqueness of the device. It was designed accordingly, taking advantage of the touchscreen and the immediacy that interface brings. It also explored new territory: Bloom was an accessible way for people to experiment with generating sound, along with being an experience that was meditative and relaxing.
Where is it now?
Bloom was updated several times, with new modes and support for new devices. In 2019, the most recent update added full-screen support for modern iPhones and iPads.
The app is still on the App Store and remains as beguiling and mesmerizing as when it was first released.
Visit the Bloom website or get Bloom ($3.99/£3.49) from the App Store. Follow-up Bloom: 10 Worlds ($7.99/£6.99) is also available.

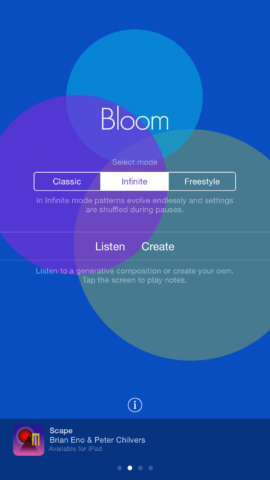
Bloom for iPad
Q&A: a brief history of Bloom
We speak to Bloom co-creator Peter Chilvers about the app’s origins and ongoing evolution.
What were you and Brian Eno trying to achieve with Bloom?
Peter: We didn’t really set out with a goal in mind. We’re both musicians and approached this as we would a piece of music, improvising in software, trying out ideas, and seeing what stuck.
Initially, we weren’t even thinking about interaction – we were experimenting with combining animations tightly with sounds. Brian already had a huge library of sounds he’d designed, so it was easy to hunt around for the right sound to match – or inspire – an animation.
What we did achieve, whether planned or not, was to create a calm space within an iPhone. And I think we gave non-musicians the chance to feel what it’s like to improvise, to feel a piece of music assemble beneath your fingertips. It can take years of training to experience that with an acoustic instrument.
How did designing for iPhone – a new touchscreen device – impact on Bloom?
We actually developed Bloom before the iPhone had been announced. Here’s where we were really lucky: I was originally prototyping in Adobe Flash and realized I could make animations trigger when I clicked the screen. It was a short jump from there to having animations change notes depending on where on the screen I clicked.
I found myself wishing for a more direct connection between myself and the animation, and felt Bloom would suit a touchscreen. Brian had a Wacom tablet. I tried that and felt an instant connection – but I realized most people wouldn’t have a tablet of their own.
Then the iPhone was announced. It was a perfect match for Bloom. Not only did it have a touchscreen, but the device was also something people would use for listening to music. By contrast, sitting at a PC has never been a satisfactory way to experience art.
Did the visuals and sound come quickly, or did you have to iterate to get to the final product?
The visuals came very quickly. I can’t draw, so tend to work with geometric shapes. I was using a piano-like sound Brian had made with a hard attack and slow decay, and we needed a matching animation. Expanding circles felt natural. We did try using images, but it never looked convincing and Brian suggested we dial back to the simpler version.

Bloom modes
What was the thinking behind the app’s various modes?
We wanted to quickly establish that Bloom was an experience rather than an instrument. There’s a tendency to assume because software is interactive, the user must constantly interact with it, and Bloom quietly suggests other approaches are possible.
Brian generally hasn’t been a big fan of interactivity in art. His main interest in Bloom was in setting up a ‘seed’ melody and watching it grow. He has a point! Infinite mode was created specifically for his way of using it.
But we also had a lot of requests from people wanting to control playback further – app users can be very vocal about improvements! We created Freestyle mode in response. In hindsight, I regret that – it made Bloom more complicated than it needed to be. But it’s hard to remove a feature once it’s been introduced. I hope it remains simple and accessible to first-time users!
Why do you think Bloom is so fondly remembered?
We were fortunate to have a head start, and be able to release the app within a few months of the App Store’s launch. Bloom was one of the first apps from a known name, and I think it benefitted from being a genuine collaboration, rather than a musician’s concept for an app realized independently by a programmer.
It was also one of the first apps to create a tranquil experience, which was a pleasant change from the many hyperactive games of the time. These days, it’s hard to scroll through the App Store without finding a dozen apps offering relaxed and meditative soundscapes, but I think even now that Bloom remains a distinctive presence among them.

Bloom: 10 Worlds
Finally, why did you and Brian return to and greatly expand on the concept in Bloom: 10 Worlds?
We’ve released several apps together since Bloom, but felt there was something in that original idea that could be taken further – while still being essentially Bloom. We’d had a taste of that in 2017, when we were approached to create a live experience for the HoloLens, which we called Bloom: Open Space.
As Bloom’s ten-year anniversary was coming up, we decided to create Bloom: 10 Worlds, with each world taking the idea of Bloom in a different direction while staying true to its original character. It also gave us a chance to declutter the interface, and take advantage of the significant leaps in sonic and graphic capabilities of modern smartphones. I’m very pleased with the result!