How to go minimal with your icon spacing
In iOS, app icons automatically sort themselves from the top-left to the bottom-right of the screen. Delete an app, and the rest will adjust their positions to fill any empty space. Android phones/tablets don’t do this, instead allowing you to place icons in specific locations.
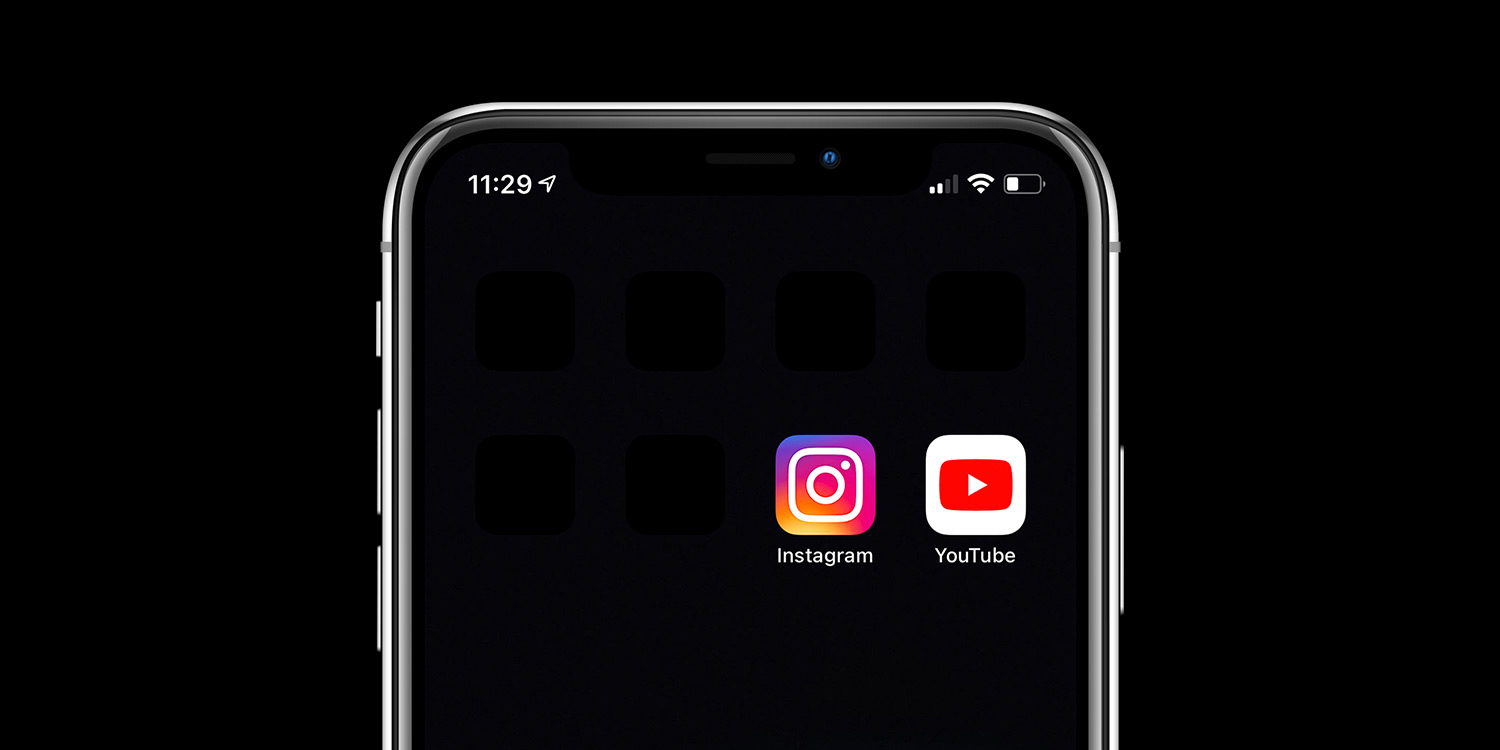
Apple doesn’t make aping that behavior easy, but there are workarounds. If you use a jet black Home screen background (which makes your icons really ‘pop’, especially with an OLED display), the process is fairly easy. Head to David Smith’s website, and press Share > Add to Home Screen. Leave the title blank and you’ll have an “invisible” icon. Each blank icon can be moved, shunting app/game icons into whatever position you like.
Pro tip: it can be a nice touch to pick a background that is pure black at the top with a splash of color lower down. That way, this trick will work to add space at the top of the display, shifting your icons down to the easier-to-reach sections of the display.
For pattern- or image-based backgrounds, Makeovr does something broadly similar. However, it requires you upload a copy of your background image, and then place icons you’re provided into specific Home screen spots. It’s like completing a basic jigsaw puzzle. It also means you’ll need to start the entire process from scratch should you want to rearrange things significantly. Still, short of Apple changing its own approach, it’s the best option there is for precision placement on any Home screen background, bar plain black.
It’s also possible to create entirely custom icons using the Shortcuts app. Get creative, mix up these layout hacks and you’ll end up with a truly unique Home Screen!
Further reading: four genius ways to organize your app icons